La vitesse du site n’est pas exactement un sujet glamour, donc je ne vous blâme pas si vous avez évité d’y penser beaucoup.
Mais la réalité n’est pas toujours commode. La vitesse du site devient de plus en plus importante, et la durée d’attention des internautes ne s’allonge définitivement pas.
Peut-être encore plus important, Google prend note de ce problème particulier, et ce temps de chargement de 8 secondes a un effet sur votre classement, que cela vous plaise ou non.
De plus en plus, les propriétaires de sites comprennent que la vitesse du site fait partie de toute bonne stratégie de référencement. Alors mettez vos casquettes d’apprentissage, creusons.
Quelle importance cela a-t-il réellement ?
Laisse moi t’arrêter là.
Ce n’est pas une de ces choses que vous pouvez simplement rejeter et dire « c’est juste pour le perfectionniste » ou « je n’ai pas assez de trafic pour que cela compte ».
La vitesse du site est importante pour chaque site Web et le fait pour diverses raisons. Il serait sage de ne pas les rejeter.
Pensez avant tout à vos visiteurs et à leurs habitudes de navigation. Quelques faits :



Image reproduite avec l’aimable autorisation de Kissmetrics
Comme si cela ne suffisait pas à vous convaincre, je vais aller de l’avant et vous faire savoir que Google s’en soucie également. Et cela devrait aller de soi, n’est-ce pas ?
En fin de compte, l’objectif de Google (en plus de gagner beaucoup d’argent) est d’améliorer Internet pour les utilisateurs. Il est dans leur intérêt d’encourager continuellement les propriétaires de sites à adopter un bon comportement et à faire du Web une expérience plus sûre et plus agréable pour les utilisateurs.
Vous vous souvenez de l’article du mois dernier sur le passage au HTTPS ?
Si autant d’internautes prétendent que la vitesse du site est importante pour eux, il est tout à fait naturel que Google en tienne compte dans son algorithme.
En fait, c’est tout sauf une nouvelle. Google a annoncé en 2010 que la vitesse du site était en effet un facteur de classement, vous pouvez donc parier que cela n’a pas changé étant donné qu’il a été corroboré à maintes reprises par des données tierces.
Comment mesurer la vitesse du site
Vendu? J’espère que je n’ai pas besoin de mieux expliquer pourquoi vous devriez envisager d’améliorer la vitesse de votre site s’il s’agit d’un point faible.
Alors, passons aux choses sérieuses. Tout d’abord, vous allez devoir mesurer la vitesse de votre site afin d’évaluer s’il a besoin ou non d’amour.
Il existe un certain nombre d’outils à votre disposition, et oui, ils sont tous gratuits.
Vous vous retrouverez probablement avec un favori, mais je vous recommande de les utiliser tous au fur et à mesure que vous progressez dans le processus d’amélioration du temps de chargement de votre site. Je dis cela car chaque outil a une présentation unique et certains présentent des informations légèrement différentes des autres.
Enfin, et c’est une grosse mise en garde, veuillez garder à l’esprit que le score est définitivement pas la seule chose qui compte ici. Le score est une référence qui variera également entre les différents outils, il n’y a pas de métrique universelle pour le score de vitesse de page.
Ce qu’il faut retenir, c’est que chaque situation est unique. Vous pouvez avoir une implémentation particulière qui ne reflète pas bien en termes de score YSlow, mais cela ne signifie pas que Google endommagerait votre site ou que votre temps de chargement sera excessivement élevé.
L’essentiel est que les scores sont une ligne directrice. Ne fixez pas un objectif arbitraire et essayez d’atteindre ce nombre. Si vous adoptez cette approche, vous pourriez rapidement vous retrouver à faire des sacrifices inutiles et à supprimer des ressources utiles de votre site afin d’atteindre votre objectif.
Gardez juste l’esprit ouvert et tout ira bien. Passons en revue les outils que je recommanderais d’utiliser.
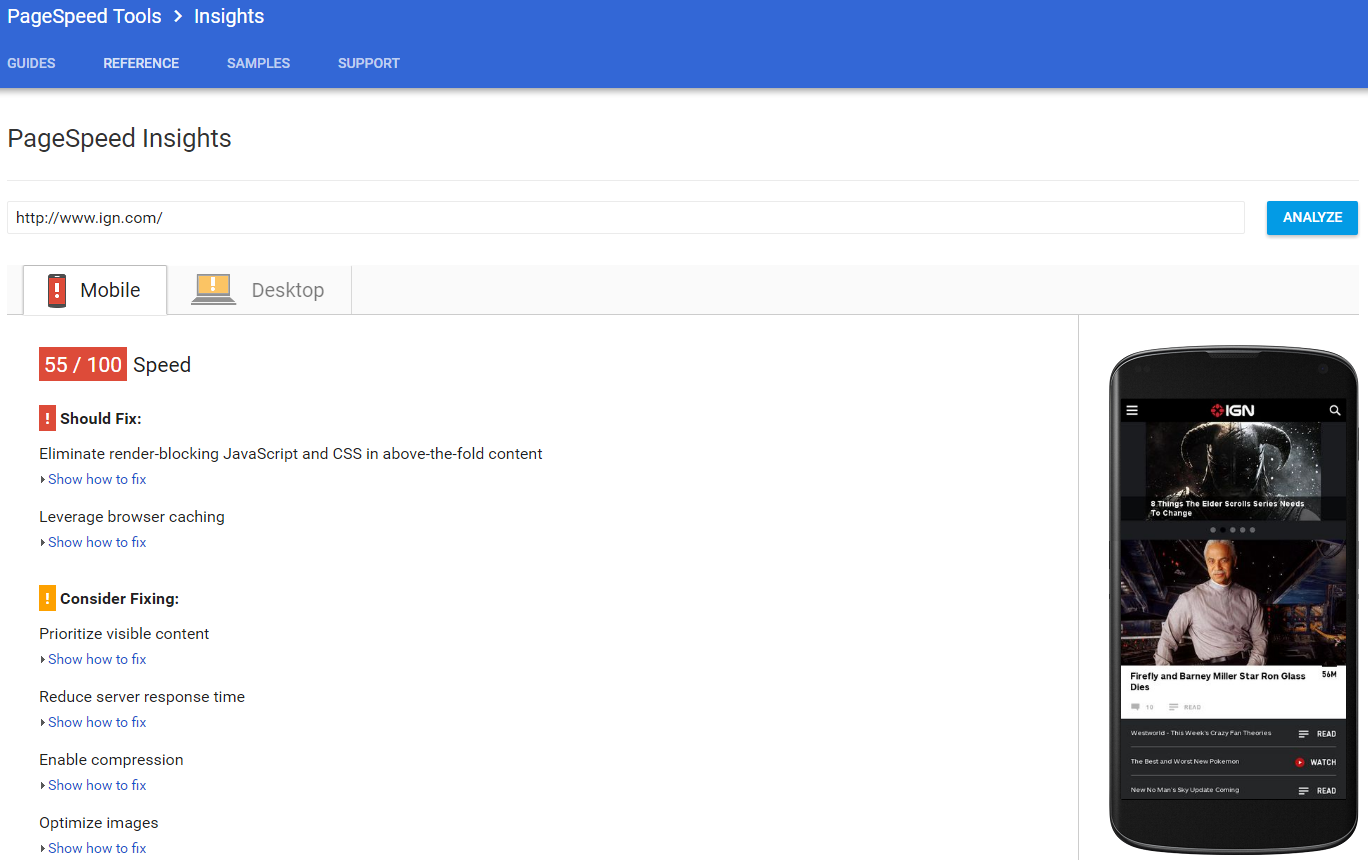
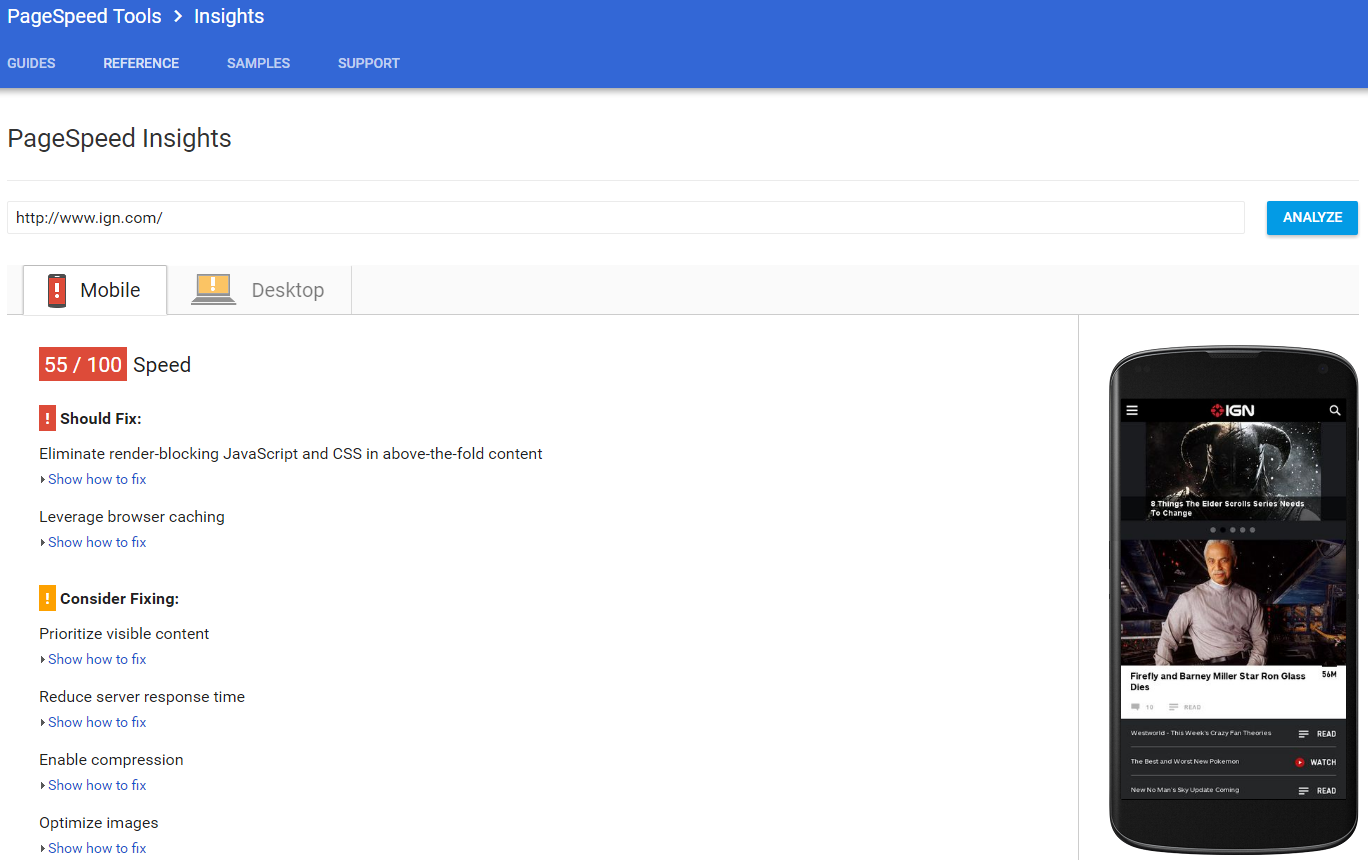
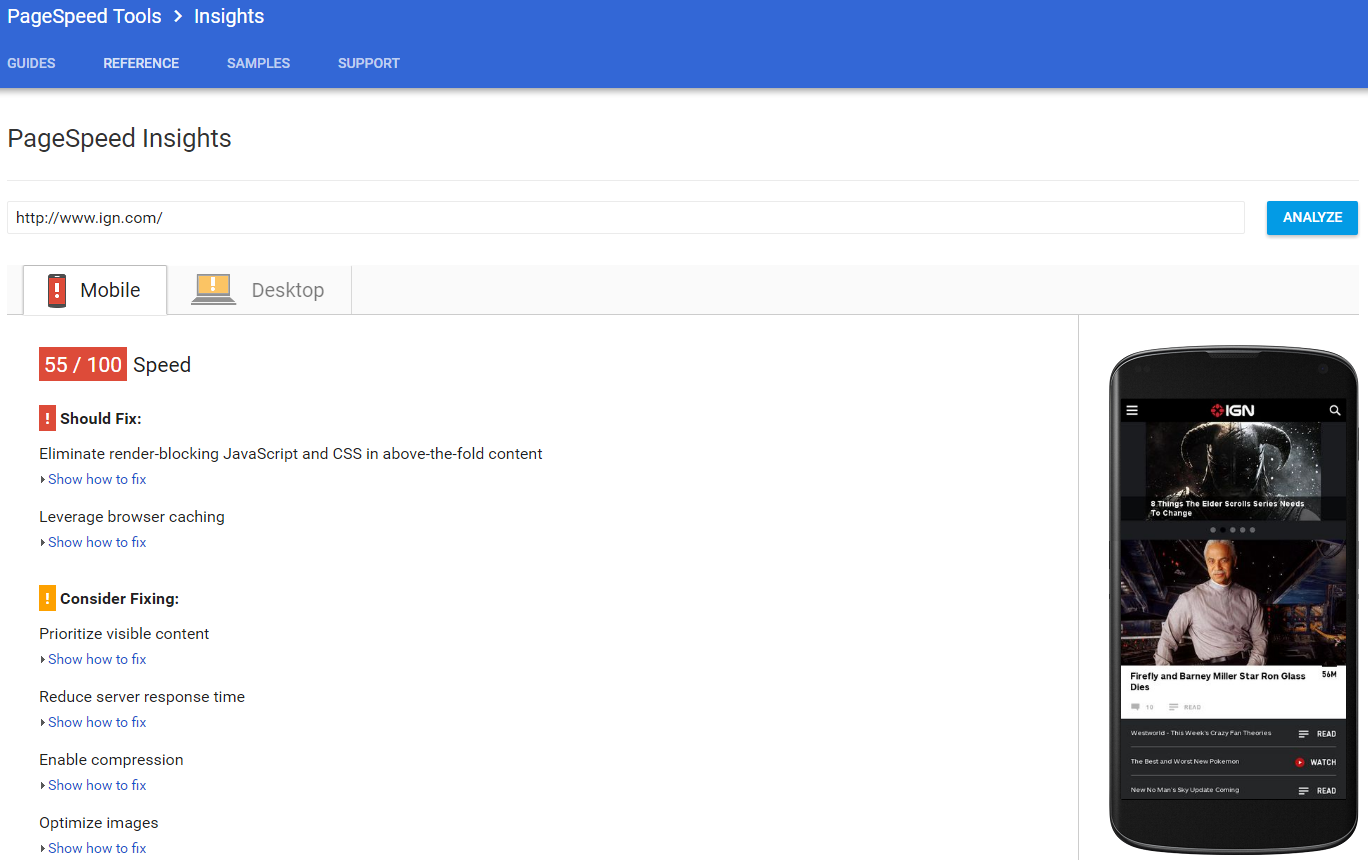
Google PageSpeed Insights



Google a bien sûr son propre outil. C’est là que vous devriez commencer votre voyage.
Ce n’est certainement pas le plus robuste du groupe. En fait, c’est de loin le plus simple de tous les outils dont nous allons discuter ici.
Mais cela étant dit, c’est toujours un endroit décent pour commencer votre voyage. Jetez un œil à ce qu’il recommande pour votre site, et vous devriez repartir avec une bonne idée des domaines dans lesquels vous devriez chercher à vous améliorer.
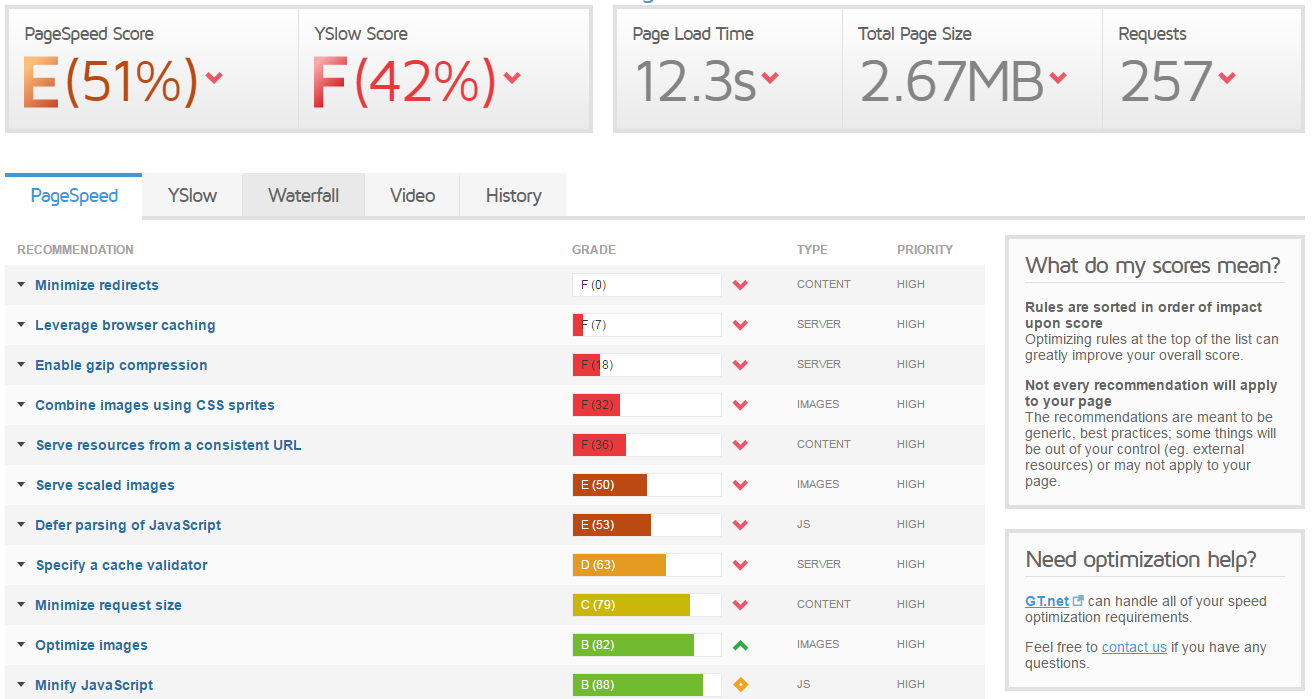
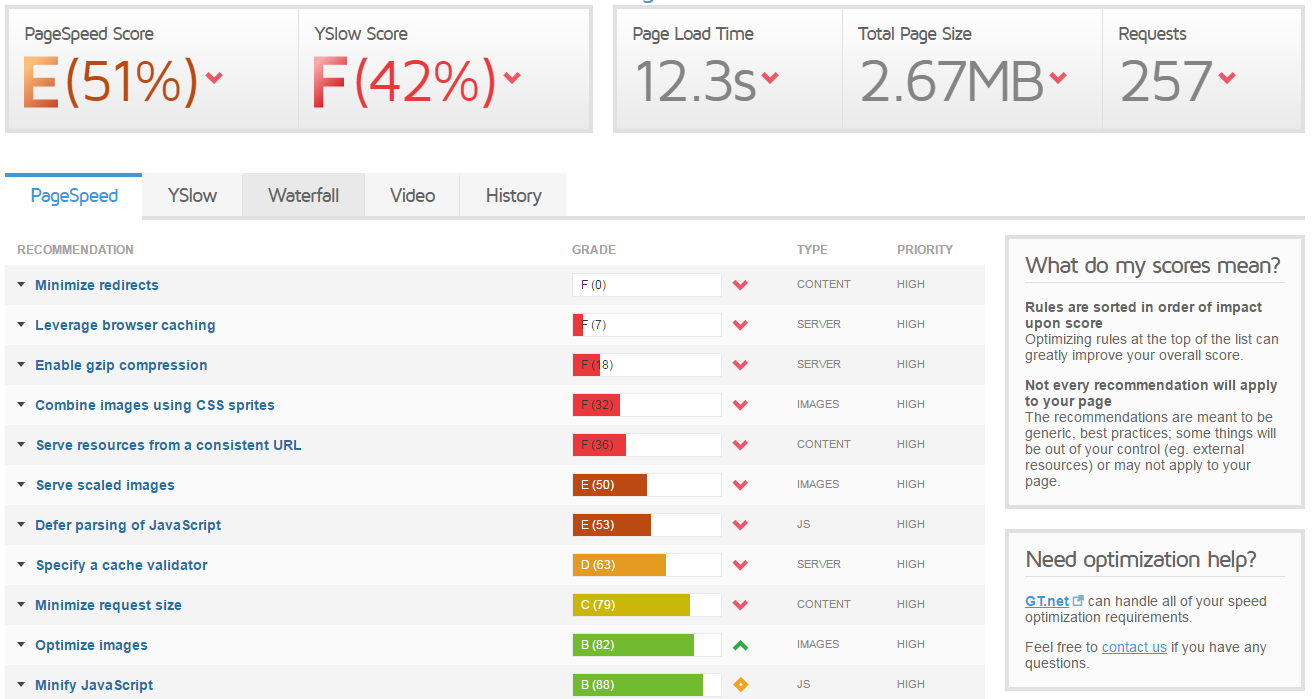
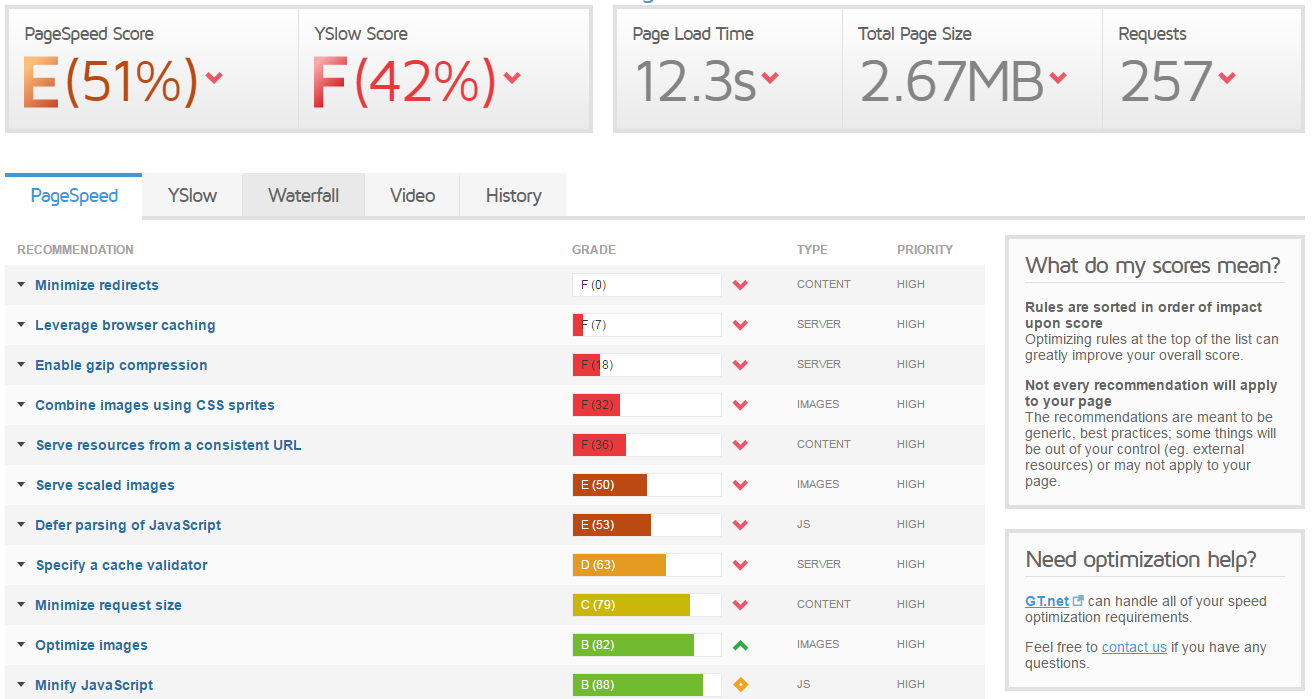
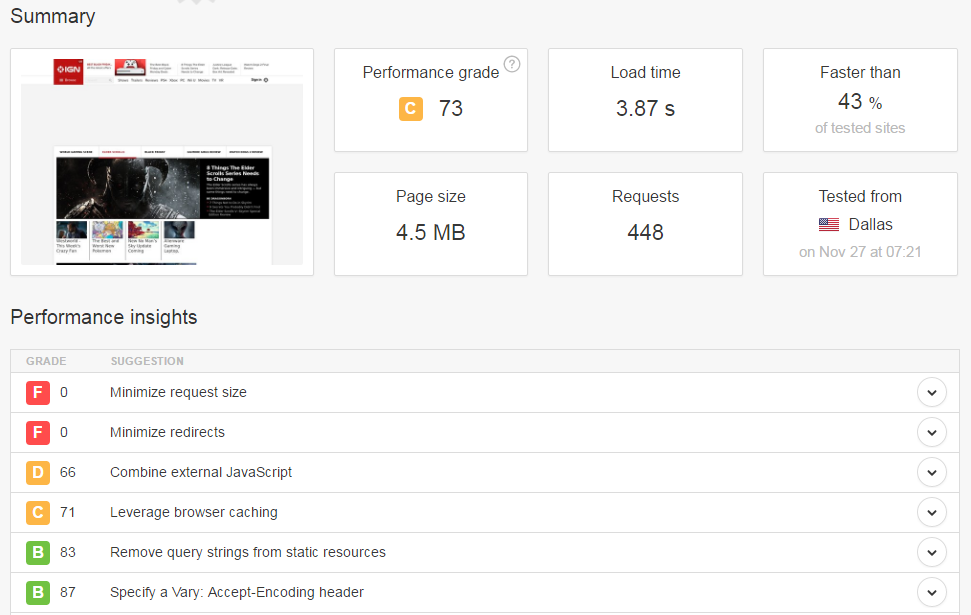
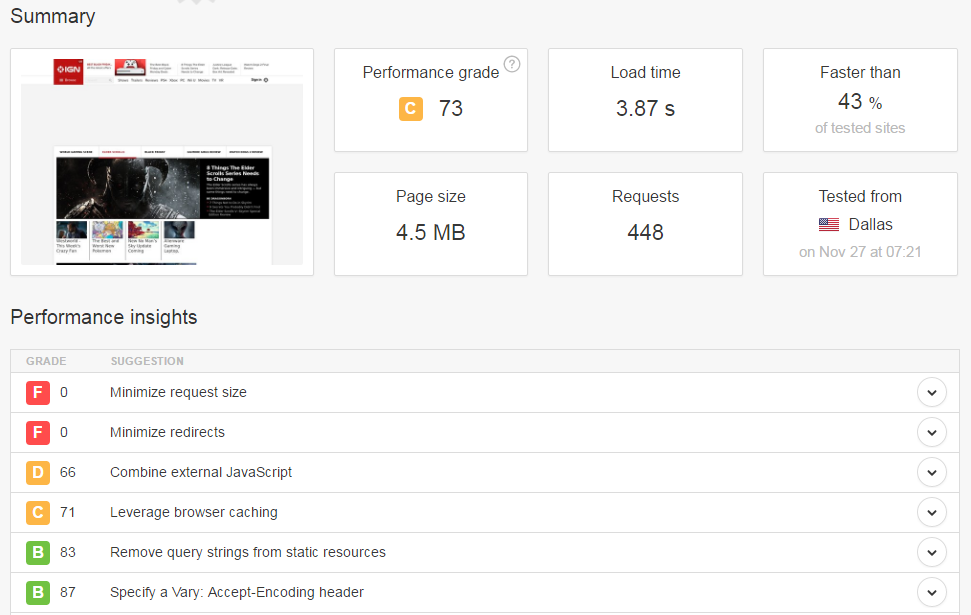
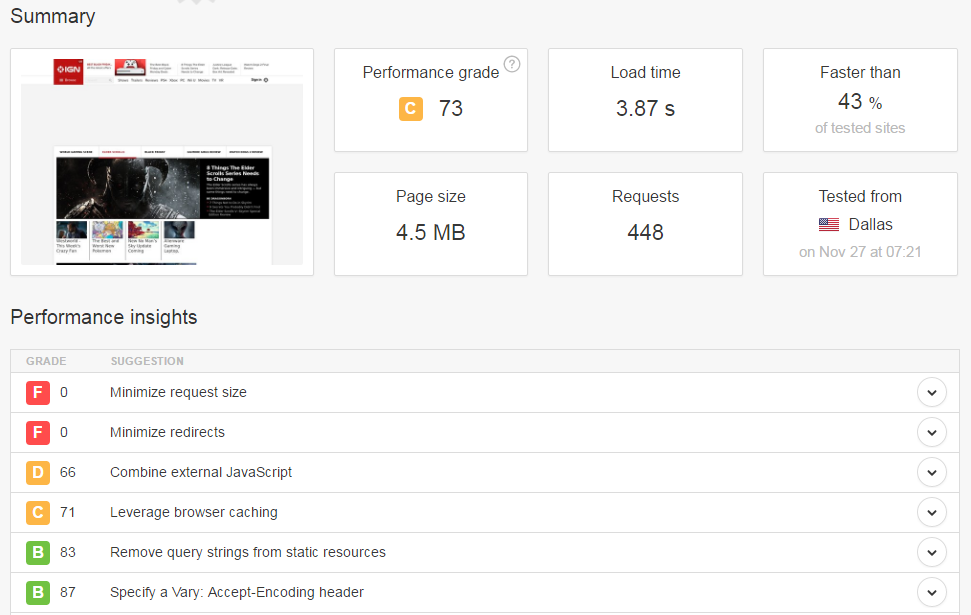
GTmetrix



Divulgation complète, cet outil est facilement mon préféré. Je mentionnerais également que c’est pour des raisons objectives que je pense que vous apprécierez également.
Pour commencer, il fournit deux scores différents et un « graphique en cascade ». Le graphique en cascade peut devenir un peu technique, mais si vous commencez à creuser, vous constaterez qu’il s’agit d’une ressource inestimable.
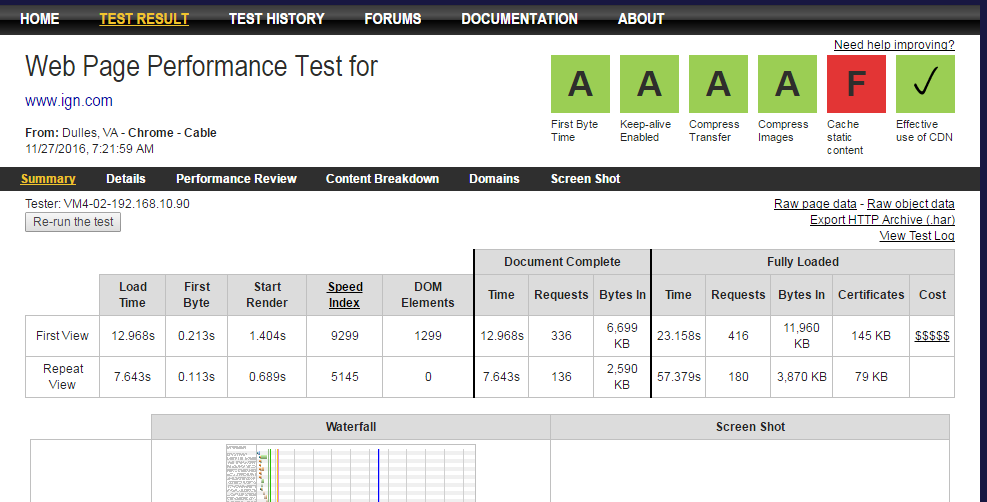
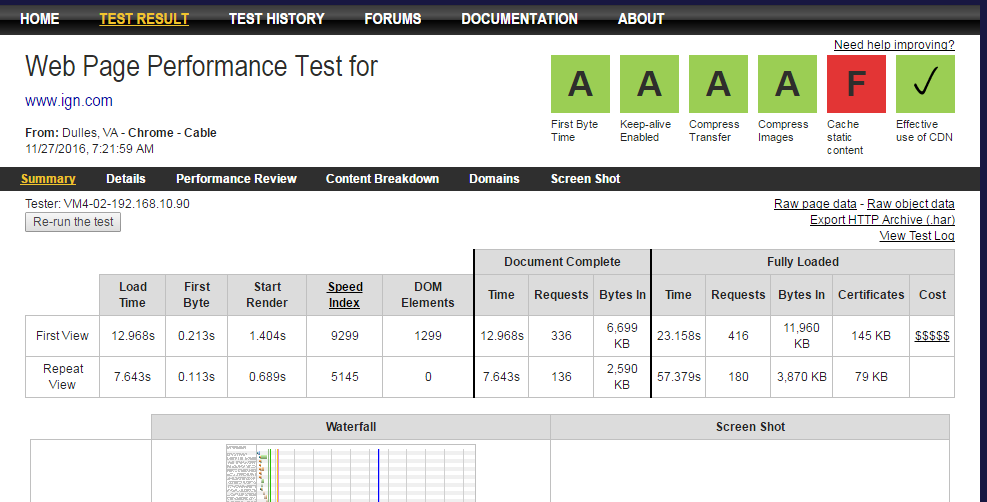
Comme vous pouvez le voir, les gens d’IGN ont clairement du pain sur la planche. Cela étant dit, ils ont une importante clientèle fidèle préexistante. Peut-être qu’ils ont expérimenté et constaté que leur trafic de retour n’est pas affecté par les temps de chargement horribles.
Quoi qu’il en soit, c’est aussi génial que vous puissiez créer un compte gratuit sur GTmetrix et lui faire exécuter un rapport quotidien sur votre page. Vous pouvez ensuite afficher les progrès au fil du temps ou comparer deux ou plusieurs rapports pour voir quels éléments vous avez améliorés et quel a été leur effet cumulatif en termes de performances.
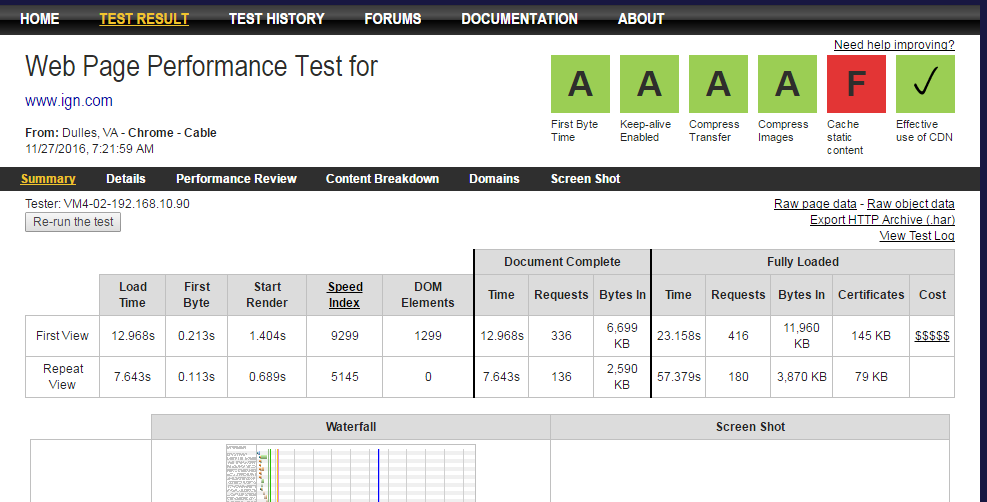
Test de la page Web



Malgré l’apparence super obsolète, cet outil est toujours utile. Je dirais que c’est quelque part entre GTmetrix et Google PageSpeed Insights en termes d’utilité.
Il fournit également un graphique en cascade et plusieurs scores différents. En utilisant les rapports, vous obtiendrez des données très spécifiques et granulaires sur ce qui doit être amélioré et où se situent vos problèmes.
Une fonctionnalité vraiment intéressante (et unique) réside dans sa capacité à afficher à la fois les scores de première vue et de répétition. Celles-ci diffèrent en fonction de la configuration de la mise en cache et d’autres facteurs. Vraiment de bonnes informations à avoir !
Test de vitesse du site Web Pingdom



Pingdom est une autre offre forte, et il a la présentation “la plus jolie” de tous les outils.
Ils ont une version payante qui offre plus de fonctionnalités et d’avantages, mais je n’ai jamais essayé cela, donc je ne peux pas lui donner de recommandation ou évaluer sa vraie valeur ou son potentiel.
Je peux dire que l’outil gratuit est toujours utile et je recommanderais certainement de le vérifier.
Comment améliorer la vitesse de votre site
Eh bien, à vrai dire, il y a plus qu’assez pour couvrir 1 ou 2 articles dédiés spécifiquement à l’amélioration de la vitesse du site. Et de nombreuses ressources utiles existent déjà sur ce sujet.
Mais dans ce guide, nous ne faisons que nous mouiller les pieds, je vais donc garder mes recommandations accessibles et essayer de ne pas trop entrer dans les aspects techniques.
Pour beaucoup d’entre nous, nous devrons embaucher un expert en vitesse de site afin de résoudre complètement les problèmes rencontrés dans l’un des outils de test ci-dessus. Mais nous pouvons également tous progresser seuls, et si vous êtes chanceux, cela suffira pour obtenir le temps de chargement de moins de 2 secondes que nous voulons tous.
Optimisez vos images
Une image vaut mieux que mille mots. Ou en termes de taille de fichier, 100 000 mots.
Les images sont idéales pour fidéliser les visiteurs, créer une identité de marque et transmettre rapidement de nombreuses informations.
Cela étant dit, ce sont souvent des fichiers volumineux et peuvent par la suite augmenter considérablement le temps de chargement d’une page.
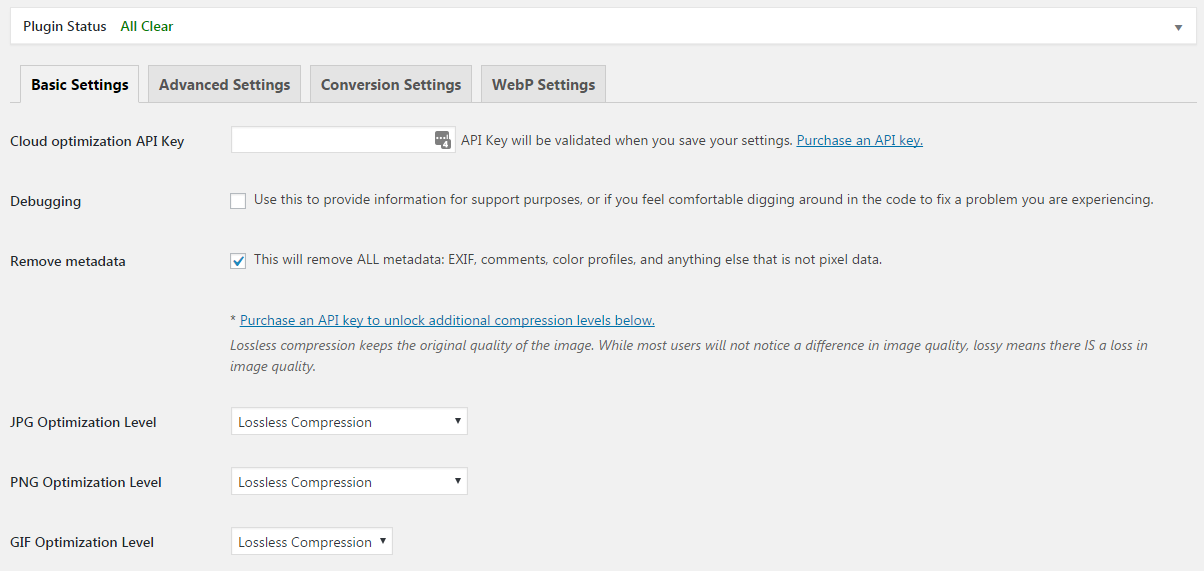
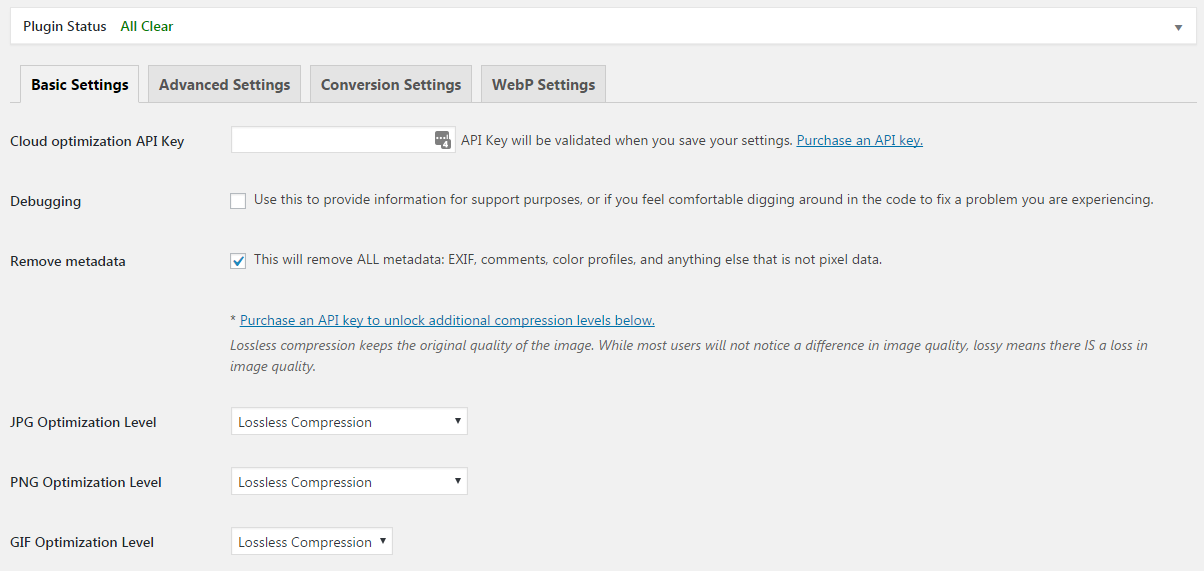
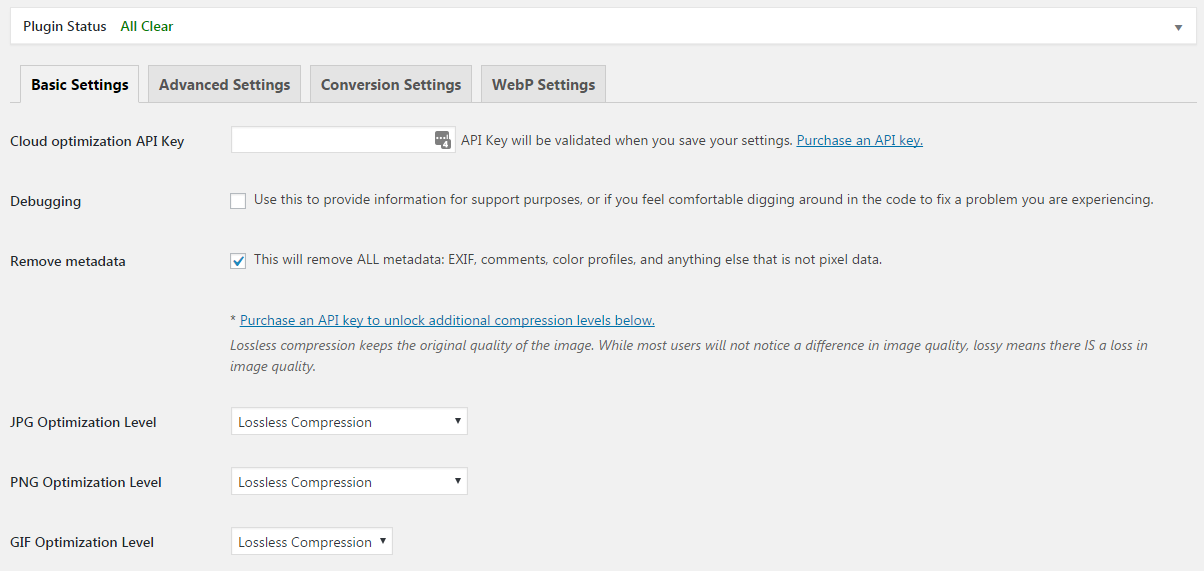
Heureusement oOptimiser les images est facile, et peut être fait en masse à l’aide de plugins. Si vous utilisez WordPress, téléchargez simplement EWWW Image Optimizer et modifiez en bloc tous vos téléchargements. Cela ne vous prendra que quelques clics et vous pourrez vous éloigner pendant qu’il fait le gros du travail.



Vous serez étonné de l’amélioration que vous constaterez simplement en optimisant les images.
Choix du thème
Si vous utilisez un thème pour votre site Web sur une plate-forme comme WordPress, vous n’allez pas aimer ce que j’ai à dire ensuite.
Bien que cela puisse ne pas être un problème pour vous, certains thèmes sont mal optimisés pour la vitesse. Cela dépend totalement de votre thème particulier.
Faites des recherches indépendantes, consultez les forums et les fils de support, et consultez la documentation fournie avec votre thème. Il peut y avoir des conseils spécifiques contenus dans la documentation ou des paramètres dans la console de paramètres avancés du thème que vous pouvez manipuler pour améliorer la vitesse de votre site.
Dans le pire des cas, vous devrez peut-être prendre la décision difficile de choisir à long terme un thème différent avec un code mieux optimisé.
Supprimer les plugins inutiles
Lorsque j’aide les clients à optimiser leurs sites, la première chose que je fais (après l’optimisation des images) est de jeter un œil aux plugins qu’ils ont installés et actifs.
Je suis souvent surpris de ce que je trouve lorsque je regarde le répertoire des plugins. Des tonnes de plugins cosmétiques inutiles. Suivi Google Analytics en double. Vous l’appelez.
Examinez attentivement votre liste de plugins et tout ce que vous n’utilisez pas activement doit être supprimé.
Vous pouvez voir quels plugins sont des ressources « lourdes » dans GTmetrix, et vous devez prioriser leur suppression dans la mesure du possible.
Taille de la page
Avoir trop d’images, de vidéos ou trop de lignes de code inutiles dans vos fichiers .htaccess ou JavaScript peut tous contribuer à un site plus lent.
Demandez à votre développeur de supprimer le code de votre site, le cas échéant. Souvent, si votre site a quelques années, il vous restera des fonctionnalités et du contenu que vous n’utilisez plus.
De plus, en ce qui concerne les vidéos intégrées, ce sont souvent des fichiers volumineux et incluent plus d’une ressource JavaScript.
Les gens regardent-ils réellement vos vidéos intégrées ? Vérifiez vos analyses sur la page (il existe un plugin pour cela) pour le savoir. Si les gens ne s’y intéressent pas vraiment, envisagez de le supprimer ou d’améliorer son emplacement et son exposition.
Compression GZip
Gzip est une application qui réduit la taille de toute ressource supérieure à 150 octets. On parle de CSS, JavaScript, HTML, etc.
Il existe de nombreuses documentations disponibles en ligne pour savoir comment commencer à l’utiliser, et cela fera certainement une différence pour la vitesse de votre page « résultat ».
Minifier et concaténer CSS et JS
Celui-ci peut devenir un peu compliqué, et vous devrez être un utilisateur avancé pour comprendre tout cela. Moi-même, je n’ai même pas assez de compréhension de tout cela pour vous donner des conseils détaillés.
Mais ce que je peux vous dire, c’est qu’il existe des plugins qui peuvent vous aider si vous êtes sur WordPress.
BWPminify est un plug-in génial et convivial qui peut être exactement ce que vous recherchez. Il peut apporter un certain nombre d’améliorations sans nécessiter de connaissances avancées de l’utilisateur.
L’optimisation automatique en est un autre qui peut vous être utile.
Le travail sur cet angle particulier nécessitera quelques expérimentations, donc je recommanderais certainement d’utiliser un site de mise en scène ou de test où vous pouvez déconner sans casser quoi que ce soit qui est en direct et en contact avec le client.
… est-ce tout?
Ah, tu veux !
Écoutez, je sais que tout cela peut être long à digérer si vous n’êtes pas particulièrement familier avec le sujet. Mais cela devient plus facile.
Plus vous vous exposez au sujet, expérimentez des plugins et utilisez les outils de test, plus vous comprendrez les détails.
En fin de compte, vous aurez probablement encore besoin de l’aide d’un développeur talentueux et compétent. Qu’il s’agisse de prendre en charge l’ensemble du projet, ou simplement de peaufiner et de vérifier la sécurité et la stabilité de votre propre travail, l’argent dépensé en vaudra la peine.
Bien sûr, l’amélioration de la vitesse du site ne devrait être qu’un élément de votre campagne de référencement. N’oubliez pas de consulter nos autres articles pour des guides sur le marketing de contenu, le référencement sur la page et la création de liens.
Cliquez sur le bouton Modifier pour modifier ce code. Cliquez sur le bouton Modifier pour modifier ce code.






