L’index mobile d’abord de Google a rendu d’autant plus important d’avoir un site Web adapté aux mobiles et adapté aux mobiles.
Il y a des choses que vous pouvez faire maintenant pour vous assurer d’être bien classé dans l’index mobile-first. Nous allons supposer que vous avez soit un site Web mobile dédié, soit, mieux encore, un site réactif. Si ce n’est pas le cas, vous voudrez peut-être régler ce problème avant de continuer avec cet article. Google vous donne même un outil pour voir si vous le faites bien :
Testez votre site pour voir s’il est adapté aux mobiles.

Voici cinq excellentes tactiques que vous pouvez mettre en œuvre dès maintenant et qui vous assureront non seulement d’être prêt pour le mobile, mais votre site est également configuré pour maximiser les conversions et prendre une longueur d’avance sur la concurrence.
Optimisez votre site pour l’index mobile-first
1. Accélérez votre site
Il existe un certain nombre de tactiques sur lesquelles se concentrer afin d’être prêt pour l’index mobile-first. En ce qui concerne les conversions et l’expérience utilisateur globale (UX), nous vous recommandons de commencer par la vitesse de votre site, en vous concentrant spécifiquement sur le mobile.
Il y a quatre façons nous vous recommandons d’accélérer votre site sur mobile :
CHA
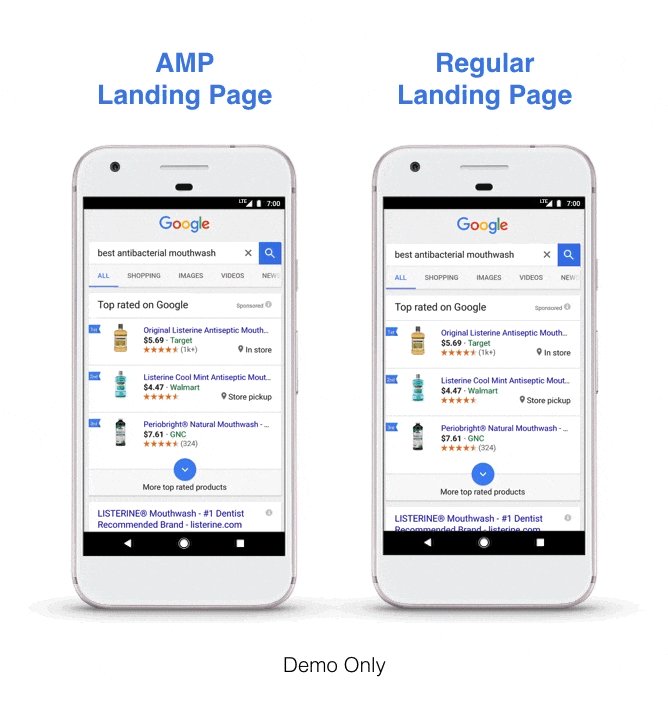
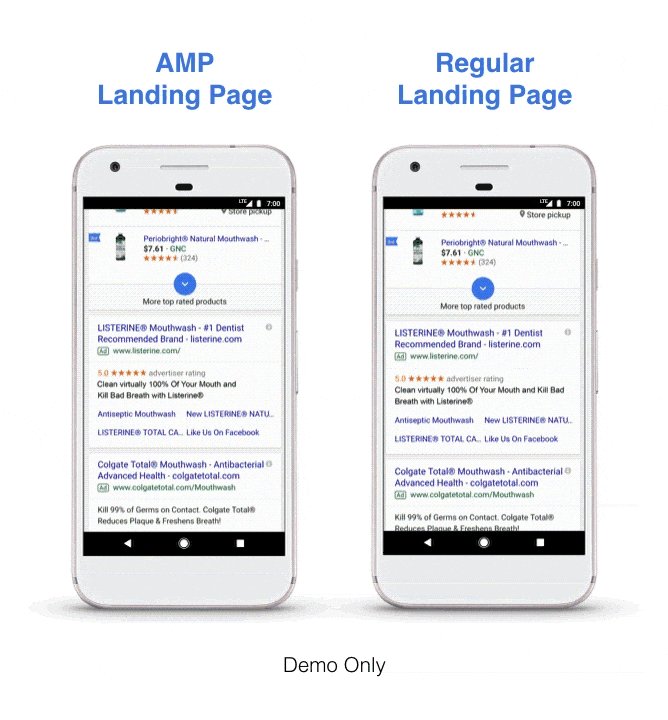
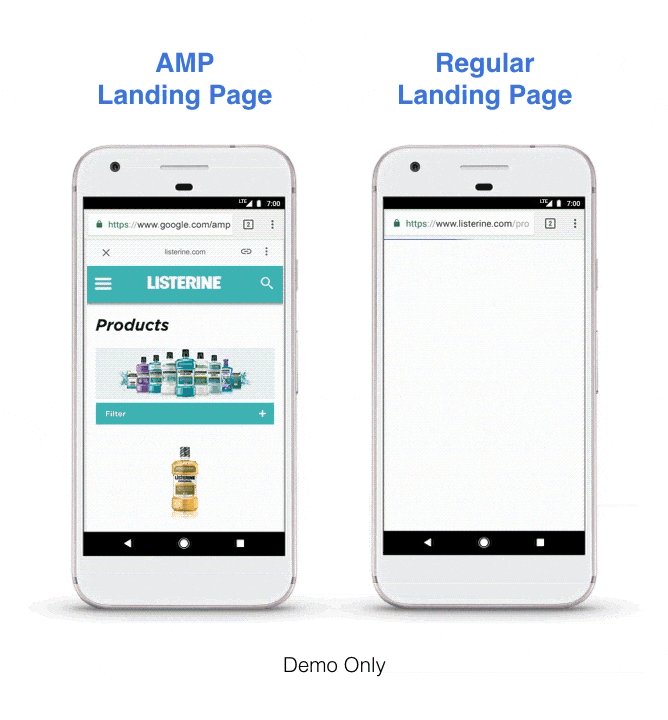
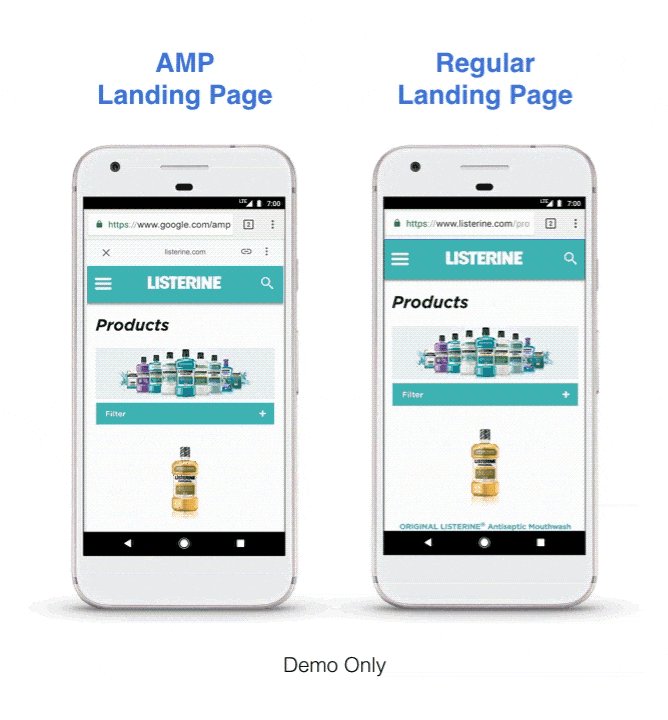
Le projet Accelerated Mobile Pages (AMP) est une initiative open source visant à améliorer l’écosystème mobile. Grâce au HTML épuré utilisé par AMP, il vous permet de charger vos pages Web beaucoup plus rapidement que le HTML ordinaire. Google met également votre contenu en cache dans son propre cache pour accélérer encore plus le temps de chargement. Tout cela se traduit par une expérience utilisateur beaucoup plus rapide et plus fluide et devrait, à son tour, conduire à une meilleure visibilité dans les résultats de recherche.
Bien que certains problèmes concernant l’URL d’affichage aient été largement signalés (les visiteurs voient une URL Google mise en cache lorsqu’ils chargent une page AMP), le trafic est toujours dirigé vers votre site. Google a depuis mis en place une mise à jour où les utilisateurs partageant l’URL partageront le propre lien de l’éditeur plutôt que l’URL Google mise en cache.
Conseil supérieur: si vous gérez un site WordPress, il existe un plugin assez génial qui convertira vos pages en AMP ainsi qu’en Instant Articles pour Facebook.
PWA
Les Progressive Web Apps (PWA) sont une alternative à la migration vers AMP. Leurs principaux arguments de vente incluent :
- Fiable – se charge instantanément
- Rapide – répond rapidement aux interactions des utilisateurs
- Engageant – ressemble à une application naturelle sur un appareil avec une UX immersive
Vous pouvez en savoir plus sur les PWA sur le site Web des développeurs de Google ou regarder cette vidéo sympa.
PWAMP
Terme introduit pour la première fois par Gary Illyes de Google à SMX Seattle, PWAMP est une combinaison d’un PWA basé sur AMP HTML, JS et CSS. Bien que les sites PWAMP ne soient pas validés en tant que pages AMP, ils sont rapides comme l’éclair et offrent tous les avantages d’un PWA énumérés ci-dessus. Ils pourraient être l’avenir et celui sur lequel il faut garder un œil. En savoir plus sur PWAMP ici.
Ne fais rien
Si votre site Web actuel, adapté aux mobiles et réactif, fonctionne bien, offre une excellente expérience utilisateur et se charge rapidement, vous ne gagnerez peut-être pas grand-chose à passer à AMP ou à toute autre option. Nous recommandons toujours un audit complet de votre site mobile avant de décider d’un nouveau chemin potentiel.

Source de l’image : Tulsa Marketing en ligne
2. Gérez votre contenu pour mobile
Si vous utilisez actuellement un m. sous-domaine pour gérer votre expérience mobile, il est probable que vous diffusiez un contenu différent sur le bureau et le mobile (sinon, vous auriez pu simplement devenir réactif en premier lieu). Le passage à l’index mobile-first aura le plus grand impact sur vous si tel est le cas. Vos classements actuels sont basés sur le contenu de votre bureau. Si certains de ces éléments manquent sur mobile, vous risquez de ne pas être aussi bien classé à l’avenir.
Même si vous avez un site mobile responsive, vous pouvez envisager des ajustements de conception afin d’optimiser votre expérience mobile pour les conversions. Voici quelques « incontournables » lorsqu’il s’agit de gérer votre contenu sur mobile :
Utiliser l’accordéon et les menus déroulants de manière appropriée
Google a déjà déclaré que les sites ne seront pas punis pour avoir « caché » du contenu derrière un accordéon ou un menu déroulant. Ils comprennent que l’immobilier est limité sur mobile, il est donc logique de ne pas tout montrer aux utilisateurs en même temps. Ils ont également déclaré qu’ils exploreraient tout le contenu contenu dans les listes déroulantes, utilisez-les donc judicieusement dans le cadre de votre conception mobile.

Source : Thèmes élégants
Ne jamais utiliser Flash
Cela devrait être une évidence, mais nous voyons encore des sites qui insistent pour utiliser Flash. Apple a supprimé Flash sur mobile, et étant donné qu’un pourcentage élevé d’utilisateurs mobiles ne peut pas voir le contenu Flash, pourquoi continuer à l’utiliser ? Utilisez HTML5 ou Java pour ajouter ces éléments interactifs sympas qui peuvent être très engageants.
Pensez à votre utilisation des pop-ups sur mobile
Il y a certainement un argument en faveur de l’utilisation de fenêtres contextuelles, surtout si la génération de leads est importante pour vous, cependant, tenez compte de la fréquence à laquelle elles apparaissent, de leur taille et de leur facilité de fermeture. Il n’y a rien de plus frustrant pour un utilisateur mobile que lorsqu’une fenêtre contextuelle l’empêche d’accéder au contenu souhaité. Découvrez cet excellent article du vendredi sur le tableau blanc qui parle de l’utilisation des fenêtres contextuelles, des modaux et des interstitiels.
Considérez la taille du texte, appuyez sur la cible et le remplissage
Assurez-vous que votre site Web est « convivial pour les doigts ». Une autre frustration pour les utilisateurs mobiles est de cliquer accidentellement sur quelque chose, alors assurez-vous de dimensionner correctement vos cibles tactiles et de laisser suffisamment de remplissage entre ces cibles tactiles. Assurez-vous également que votre police fait au moins 16 pixels comme niveau de base pour faciliter la lecture. Vous pouvez en savoir plus ici sur la conception et le développement de l’index mobile-first.
3. Considérez le processus de paiement sur mobile
Selon Think with Google, 85 % des clients commencent un achat sur un appareil et le terminent sur un autre (ou en magasin). Comment pouvons-nous aller au-delà et créer un meilleur processus de paiement sur un appareil mobile ? La rationalisation de votre processus de paiement, en particulier sur les appareils mobiles, est un excellent moyen d’accélérer ce processus et de réduire les obstacles à la conversion.
Voici huit tactiques clés pour rationaliser votre processus de paiement sur mobile pour augmenter les conversions :
Accélérer le processus
Cela peut sembler évident, mais les changements de vitesse de page recommandés ci-dessus peuvent considérablement aider les gens à terminer leur achat/conversion.
Réduisez la quantité d’informations requises à la caisse
Même si votre équipe marketing souhaite peut-être collecter autant de données démographiques que possible, avez-vous vraiment besoin de la date de naissance d’un client ? Qu’en est-il de ces trois numéros de téléphone (domicile, mobile, travail, etc.) ? Rendez votre formulaire de paiement aussi simple que possible, ce qui contribuera encore une fois à accélérer le processus.

Source : Incomediary.com
Lisser la navigation
Cela revient à la taille du texte, aux cibles tactiles et aux recommandations de remplissage ci-dessus. Rendre le processus de paiement aussi fluide que possible signifie penser aux éléments que les gens cliqueront et devront lire. Assurez-vous que c’est super fluide et regardez ces conversions augmenter.
Éviter les pop-up
Vous êtes sur le point de conclure l’affaire. Avez-vous vraiment besoin de présenter au client une fenêtre contextuelle à ce stade ? Probablement pas. S’il semble qu’ils vont abandonner leur chariot, il peut Cela vaut la peine d’envisager une fenêtre contextuelle qui les fera franchir la ligne, mais à part cela, restez clair et épuré à la caisse.
Donnez aux gens la possibilité d’enregistrer les détails pour la prochaine fois
Nous savons que les gens passent d’un appareil à l’autre, mais donner aux gens la possibilité de sauvegarder leur panier pour plus tard (sans avoir à s’inscrire) est un excellent moyen de faire vérifier ce panier. Bien sûr, cela peut être géré avec des cookies, ce qui est une autre option, mais indiquer clairement au client que son panier sera disponible plus tard est un bon moyen de le faire revenir.

La liste de souhaits d’Amazon en est le parfait exemple. Vous pouvez même rendre votre liste de souhaits publique, ce qui peut vous aider à acheter des cadeaux à Noël et aux anniversaires.
Envoyer des personnes vers un autre appareil
Bien qu’il puisse être formidable de voir votre taux de conversion mobile monter en flèche, nous savons que les gens quittent parfois le navire et terminent leurs achats sur un autre appareil ou en magasin. Au lieu de le combattre, adoptez-le et donnez aux gens la possibilité de finaliser l’achat sur le bureau – ce n’est peut-être que le coup de pouce dont ils ont besoin pour conclure l’affaire.
Cibler les acheteurs en magasin
De nombreux acheteurs qui visitent un magasin physique pour rechercher un produit utiliseront ensuite leur appareil mobile (en magasin) pour voir s’ils peuvent trouver une meilleure offre ailleurs. Utilisez les notifications push pour présenter aux acheteurs des offres pendant qu’ils sont en magasin afin qu’ils puissent soit acheter et ramasser sur place, soit apporter l’offre au comptoir. Dans tous les cas, vous obtenez la conversion.
Utiliser Apple Pay ou Android Pay
Au fur et à mesure que la technologie progresse, ceux qui adoptent les derniers développements prendront de l’avance. Apple Pay et Android Pay sont des options qui permettent aux utilisateurs de payer beaucoup plus facilement sur des appareils mobiles. Donner à un client cette option pourrait faire la différence entre la conversion ou l’abandon du panier. Si vous ne l’avez pas déjà fait, assurez-vous d’étudier les opportunités autour d’Apple Pay et d’Android Pay.

Source : Warby Parker
4. Ne bloquez pas CSS, JavaScript ou les images
Lorsque la conception mobile a fait son apparition, il était utile de bloquer certaines ressources, notamment CSS, JavaScript et les images. Certains de ces éléments pouvaient souvent entraîner un chargement lent ainsi que des problèmes d’affichage et il était en fait plus logique de les masquer à GoogleBot sur mobile.
Aujourd’hui, cependant, le paysage a changé. Les smartphones sont dans de nombreux cas plus puissants que les ordinateurs détenus par les utilisateurs. Ils ont des processeurs plus rapides, plus de mémoire et plus de capacité pour faire face à tout ce que nous leur lançons.
Le smartphone de Google, GoogleBot, peut également gérer tous ces éléments. Donc, s’ils peuvent le gérer, assurez-vous de tout leur montrer. De cette façon, Google peut catégoriser votre contenu et le classer de manière appropriée.
Assurez-vous de ne rien cacher.
5. Pensez mobile d’abord pour agir mobile first
Afin d’optimiser l’indice mobile-first, les entreprises devront adopter une approche axée sur le mobile dans tout ce qu’elles font – conception, développement, UX – puis se soucier du bureau plus tard.
Sans le changement d’état d’esprit, les entreprises persisteront à concevoir et à développer pour les ordinateurs de bureau, puis à réfléchir à la façon dont cela se convertit en mobile. La conception et le développement de sites Web réactifs ne suffisent pas. C’est une bonne pratique, mais ce n’est pas parce qu’un site est réactif qu’il est optimisé pour les mobiles.
Commencez aujourd’hui. Lorsque vous envisagez votre prochain développement ou changement de conception, laissez le bureau de côté et basez toutes vos discussions sur l’expérience mobile. Afin d’embrasser vraiment le monde mobile-first dans lequel nous courons, vous devez conduire un changement organisationnel. Ce n’est pas facile, mais cela en vaudra la peine.
Sommaire
En résolvant les problèmes ci-dessus (ou en vous assurant que vous les maîtrisez déjà), vous serez dans une position beaucoup plus forte sur l’index mobile de Google. Nous vous recommandons de parler à votre agence de référencement ou à votre équipe de développement actuelle avant d’effectuer l’un de ces changements.
A propos de l’auteur: Gavin Hirst est un Britannique travaillant à l’étranger. Il est rédacteur publicitaire, expert en référencement et en marketing de contenu et travaille pour l’une des principales agences de marketing numérique d’Auckland, Digital Hothouse en Nouvelle-Zélande. En dehors du travail, Gavin est un golfeur passionné et passionné par le plein air – d’où le déménagement en Nouvelle-Zélande ! Se connecter avec Serre numérique sur Twitter et restez au courant de toutes les dernières nouvelles et tendances du marketing numérique en Nouvelle-Zélande et dans le monde.






